arrow_back_ios
How to pass custom parameters to the widget?
You can pass up to 5 string parameters (s1, s2, s3, s4, s5) and 5 numeric parameters (n1, n2, n3, n4, n5) to the widget.
Parameters should be passed to the widget via JavaScript after it has been initialized. To do this, use the following code:
window.bukzaCallbackForBukzaContainer99999 = function(payload){
switch(payload.message.event){
case 'INITIALIZED':
window.bukzaSetCustomParametersForBukzaContainer99999({
s1: 'text parameter',
n1: 77.77
});
break;
}
};
In the example above, replace 99999 with your widget's ID. switch(payload.message.event){
case 'INITIALIZED':
window.bukzaSetCustomParametersForBukzaContainer99999({
s1: 'text parameter',
n1: 77.77
});
break;
}
};
You can view an example of this code for your specific widget in the Widget code panel within the widget settings form. To access it, click the + Events handling button.
Internal frame
To pass parameters from within an internal frame, execute the following code inside the frame:
<html>
<head>
<meta charset="UTF-8">
</head>
<script>
parent.postMessage(JSON.stringify({
type: 'BUKZA_CROSS_FRAME_WIDGET',
event: 'SET_CUSTOM_PARAMETERS',
data: {
s1: 'your text',
n1: 77.77
}
}), '*');
</script>
</html>
<head>
<meta charset="UTF-8">
</head>
<script>
parent.postMessage(JSON.stringify({
type: 'BUKZA_CROSS_FRAME_WIDGET',
event: 'SET_CUSTOM_PARAMETERS',
data: {
s1: 'your text',
n1: 77.77
}
}), '*');
</script>
</html>
Using the passed parameters
You can display the received parameters in the orders table. To do this, add the columns: S1, S2, S3, S4, S5, N1, N2, N3, N4, N5.
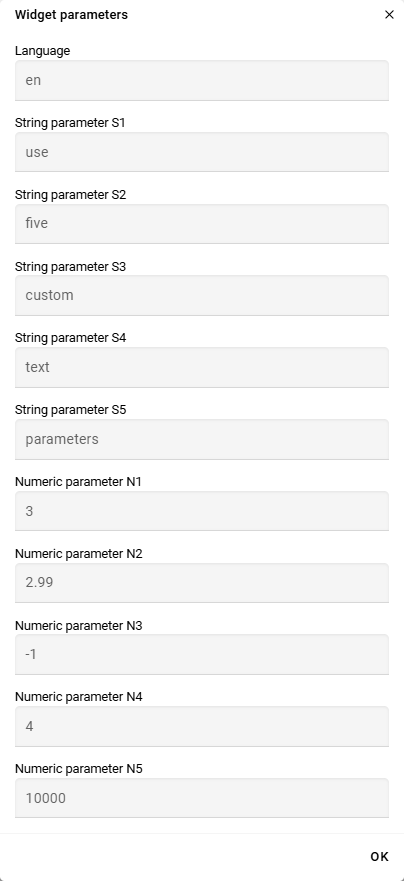
On the order form, the passed parameters are shown in the widget parameters form.

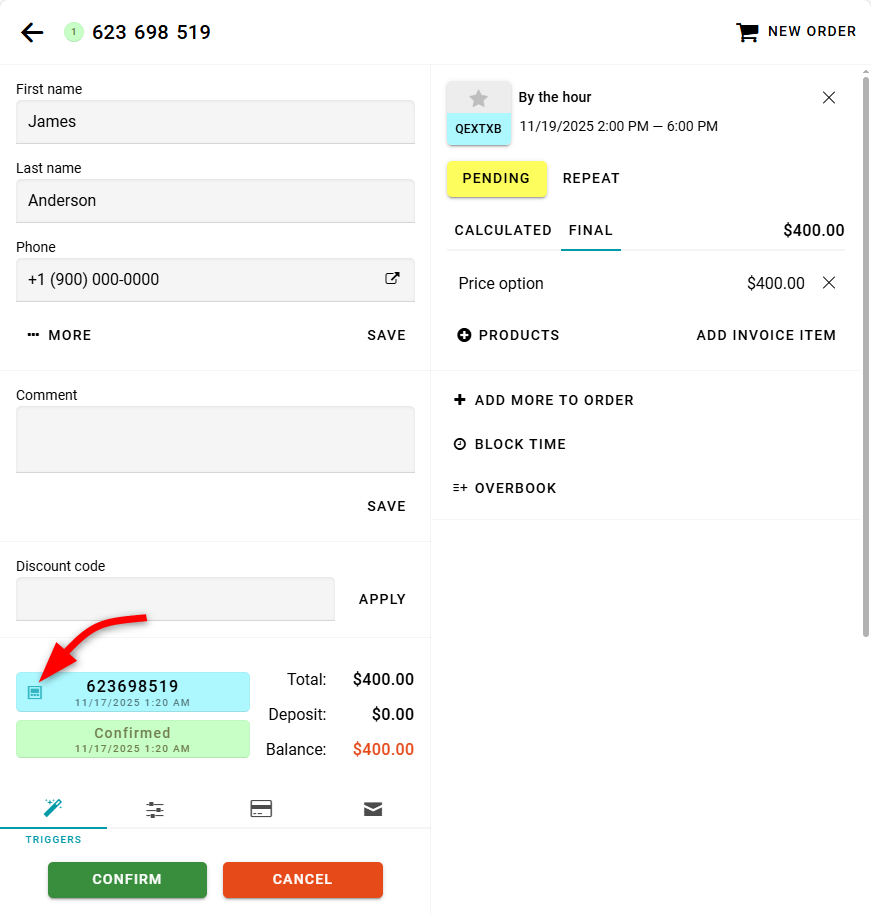
To open this form, click the widget icon in the order number block.

You can also insert these parameters into web requests.


